If you are not familiar with Local it is a WordPress local environment hosting solution originally developed by Flywheel, now a wholly owned subsidiary of WP Engine. While it offers a bunch of features like syncing with a Flywheel or WP Engine account, making it fairly easy to ship things to and from their environments, it does not play nice with git out of the box. In order to achieve this you will need to be comfortable with the command line, as well as editing the wp-config.php and performing SQL dumps and imports.
If you work in an enterprise WordPress development environment and all of your code is stored in version control system like Git then you would want to ensure that your git repository is in control of your local environment just like your staging and production. My company uses GitLab because of their robust CICD offering, and we ship our code up the hosting stack for QA & UAT review before production approval. While WPE’s Local system does not support our workflow, we can take steps to make it conform to our company’s defined best practices. These are not terribly complex tasks and if this is your first time on the command line have no fear as I shall walk you through everything. So let’s get started!
To begin, go to the local site and register for a free account. You DO NOT need Pro to do what we have on the docket today. Once you’ve validated your email address, download and install the version of Local appropriate for your environment. The following environments Mac OS, Windows and Linux are currently supported.
Upon launch of the Local app you should see something similar to the following:

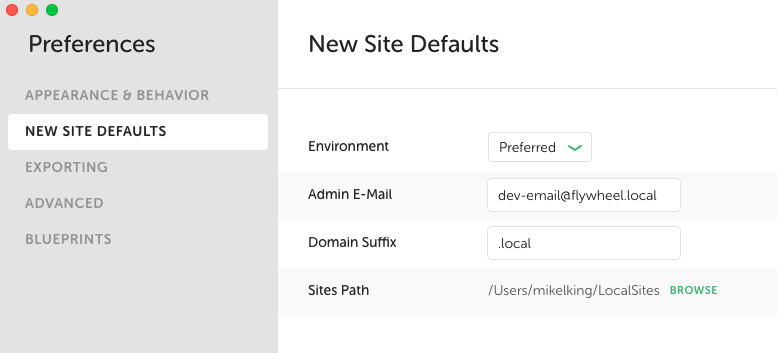
If it is not obvious we need to click the Create New Site button. However before we begin I would like to point out that Local set the initial storage directory to be “Local Sites” which if you know nothing about UNIX will cause ALL kinds of trouble in the latter steps. So let’s take a moment to fix that before we begin. In the file system rename that directory to “LocalSites” and then let’s update the application preferences.

Now that we corrected that before it becomes a huge issue let’s click the “Create New Site” button. In the next screen we will configure our site’s basic parameters.


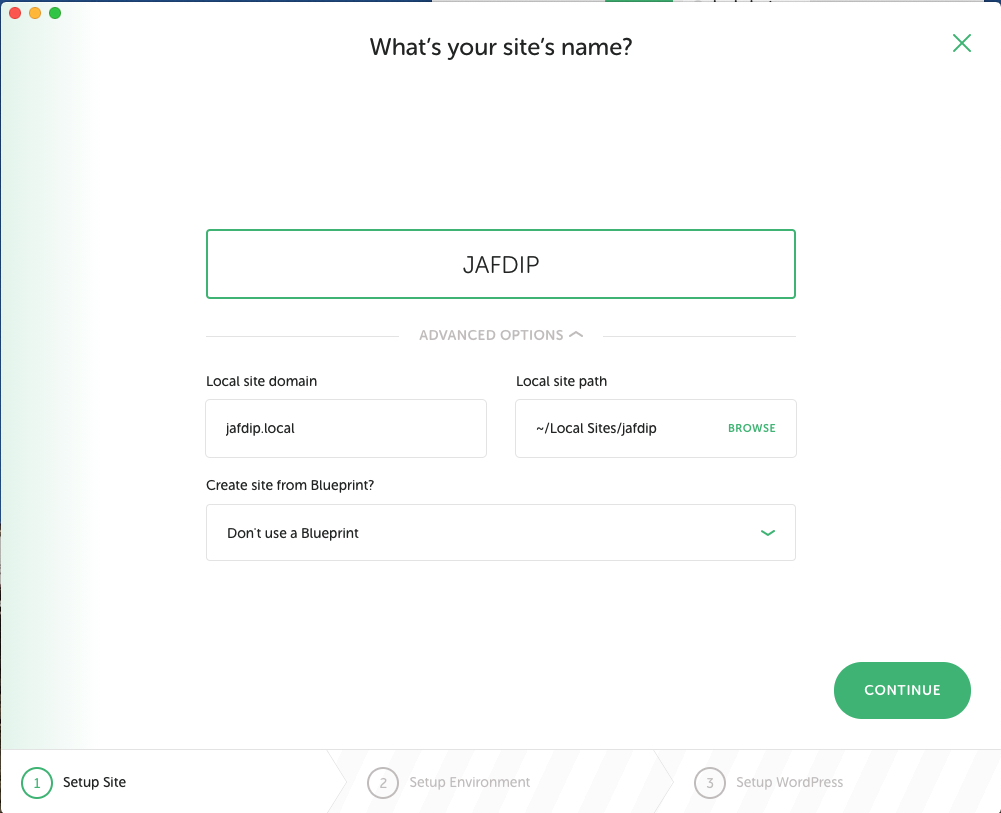
Please notice the above screen shot is from before I changed the application path. It is present to demonstrate the site naming and .local TLD. Obviously, you will enter the information relevant to your site and then hit continue. In the next screen we will customize the server settings.

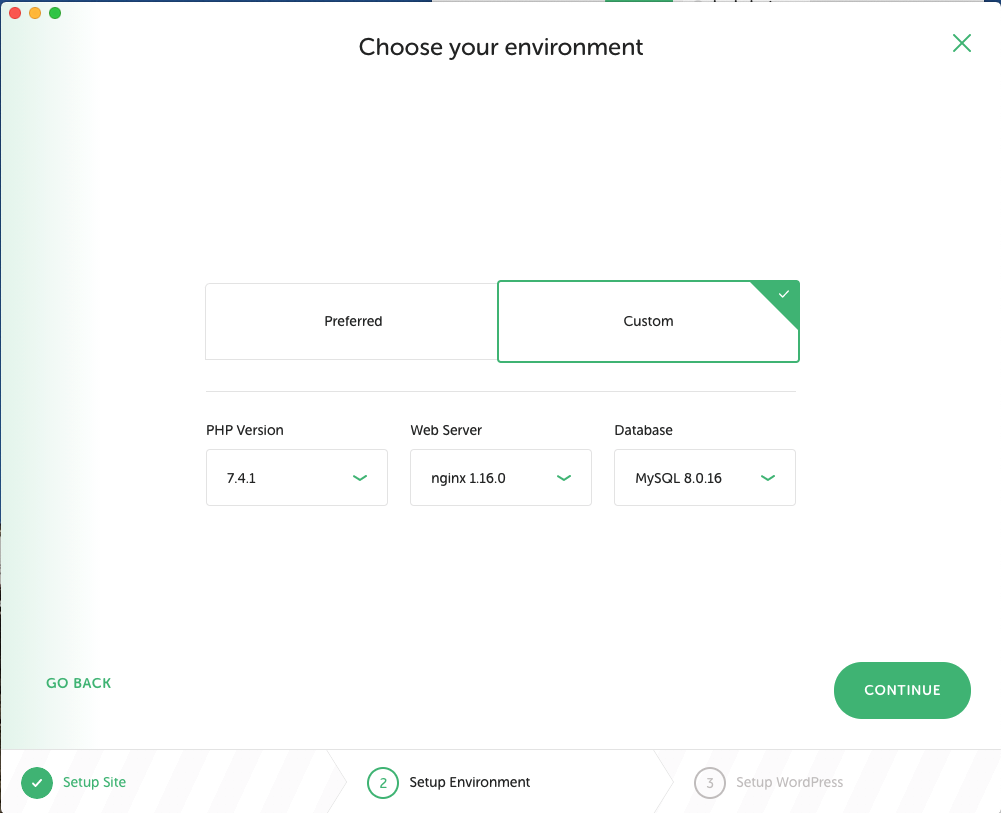
Generally the system defaults to the version of PHP 7.3.5 and I know that I want to run 7.4.x so you can just run with the preferred and change the PHP version later or as I have done selected customize and set these items from the start.
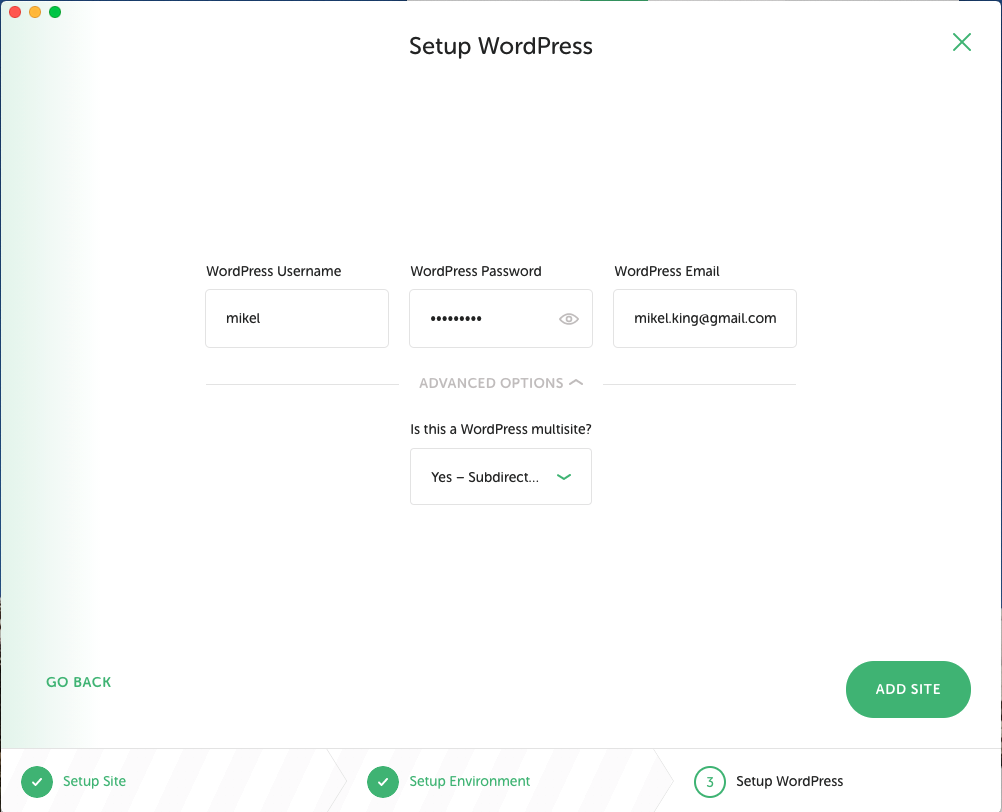
In this next screen we will setup the basic WordPress configuration, things such as, default account etcetera which we will need in order to access the CMS.

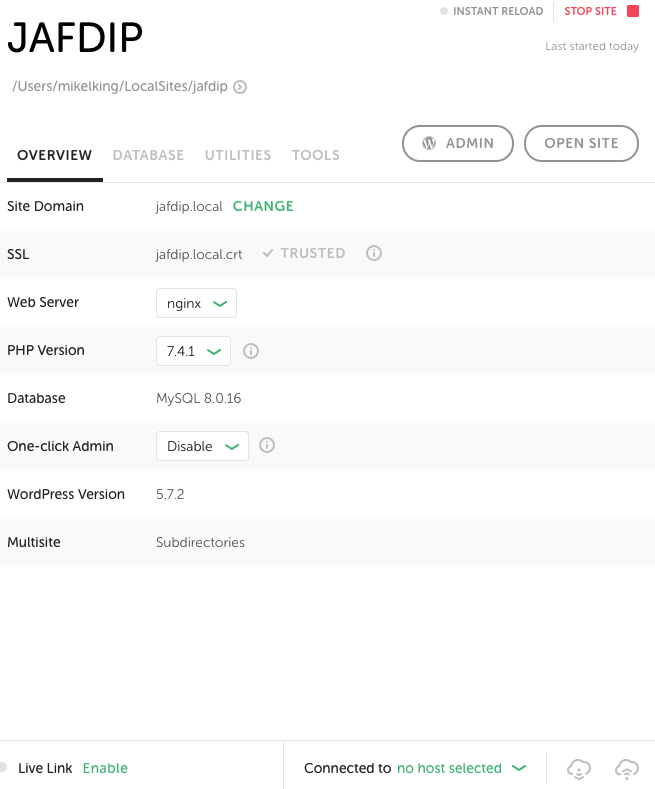
You will notice that you have the option to make the site a MultiSite and I have selected the subdirectory version because this matches my production,as well as staging, environment. If you are not running WordPress MultiSite then accept the default. When you are ready click the add site button and let the application provision your new environment. When this is completed you will see a screen similar to the following:

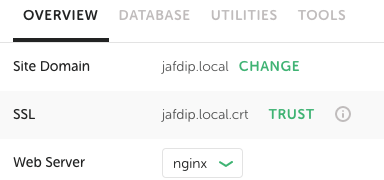
One thing you will observe is that the SSL certificate is untrusted in your version. It will be highlighted as shown in the following screen. Simply click the word TRUST and follow the prompts.

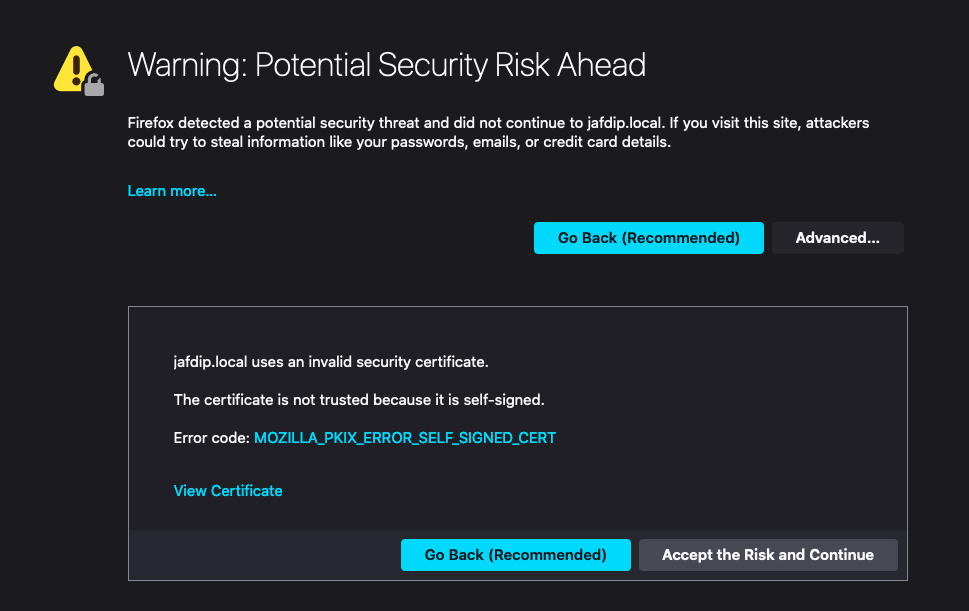
While this should save the new cert in your local machine’s certificate database it may not update every browser automatically and when you try to load the local site via https you may see a screen similar to the following.

Simply click Accept the Risk and let’s move on.
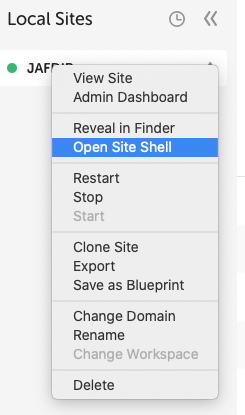
By this point you should have a functional WordPress environment albeit a very vanilla one. Which is why we are going to break it. Let’s dive into the command line by opening a site shell. Simply click onthe option under the site name in the left column as shown.

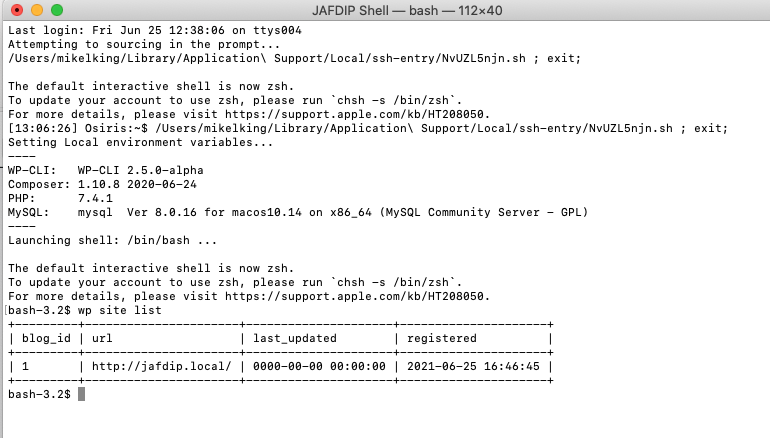
This will launch a new site shell with primed with everything we need to do our work in the appropriate WordPress environment. You can see in the following screen that WP-CLI and MySQL have been primed. There is also a stale version of composer but we will not be using this environment for more than importing our production site and connecting out GitLab repository so we can ignore that limitation.

At this point we need to basically throw away the installed wp-content directory and replace it with our GitLab repository. The commands are really simple if you already have the repository checked out onto your local drive then in essence the following will do.
mv wp-content old-wp-content
ln -s PATH-TO-YOUR-repository wp-content
I know there’s a lot to unpack above so let’s break it down. The first command simply moved the installed wp-content out of our way. The second replaces wp-content with a symbolic link to our repository think of this as an alias. Pretty easy providing you already have the repo cloned from GitLab.
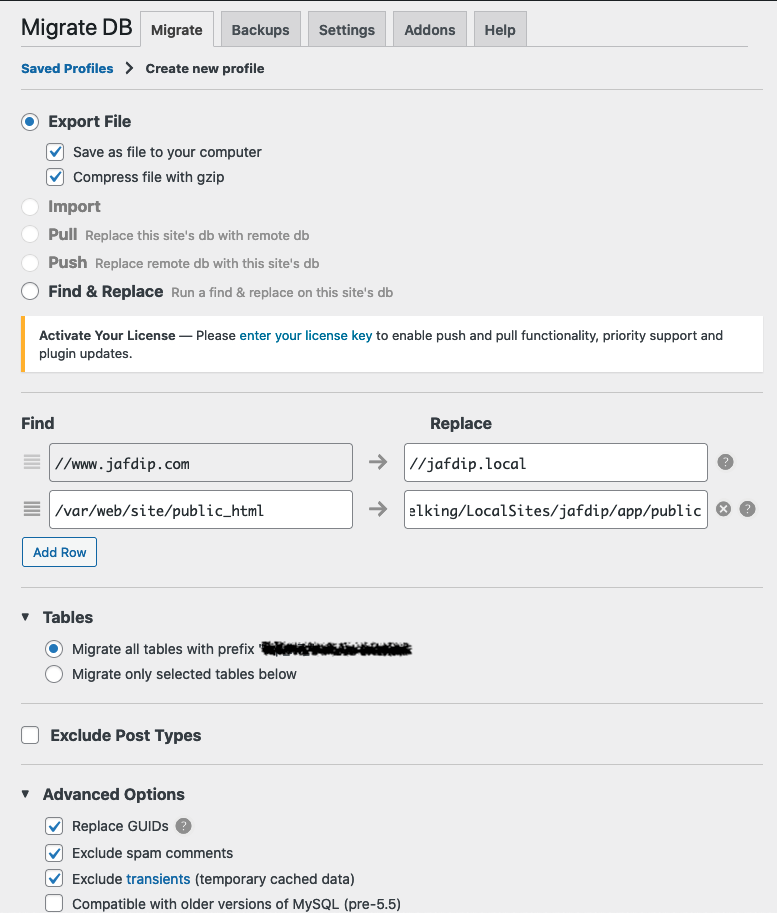
While there are a number of way of exporting the production database my preferred is to use WP Migrate DB Pro from Delicious Brains. If you are running a WordPress MultiSite installation then there just isn’t anything better. I opened WPMDBP on the local system to collect the settings I need to add to the production site exporter as follows:

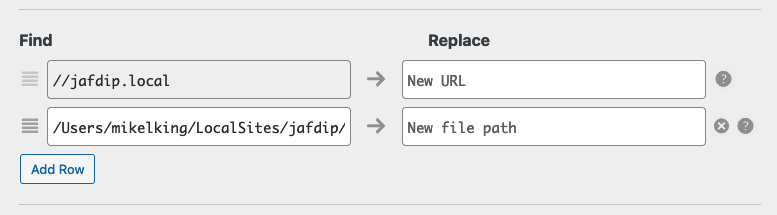
Then we insert these into the prod replace settings which looks like the following:

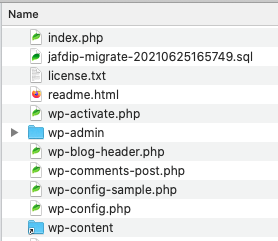
A word of caution, if your production site uses a custom table prefix then you should write that down because we will need to modify the local wp-config.php accordingly. For instance if your table prefix is my_awesome_site_ then we need to ensure the the local system knows this. Click the export button and when the export is finished save the file to your local hard disk inside the public folder of the local site. The file will be named something relevant to your production site like jafdip-migrate-20210625165749.sql.gz and once on your local hard disk we will need to gunzip it.

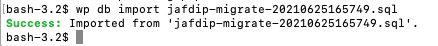
Now jumping back into the terminal let’s import this database update and hydrate our site properly. the following WP-CLI command demonstrates this.

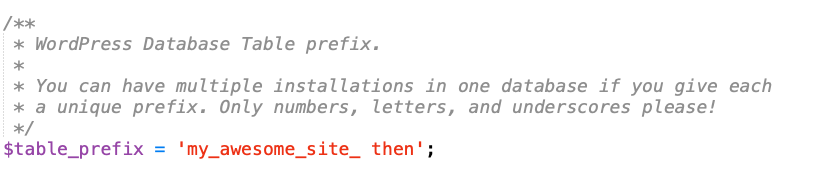
If your table prefix is different than the default you MUST update your wp-config.php accordingly. The following demonstrates this concept using our fictitious prefix from above:

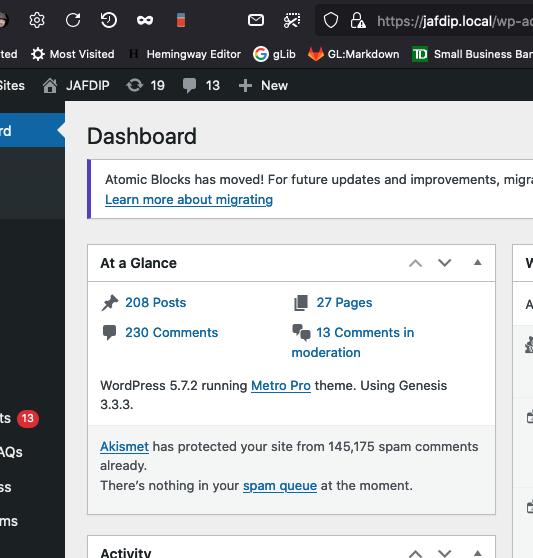
After saving the file it is time to load our recently hydrated site. Logging into the site after hydrating the production db will require using your production credentials because we have replaced the existing local db with the modified prod one. You should see a dashboard similar to your production one.

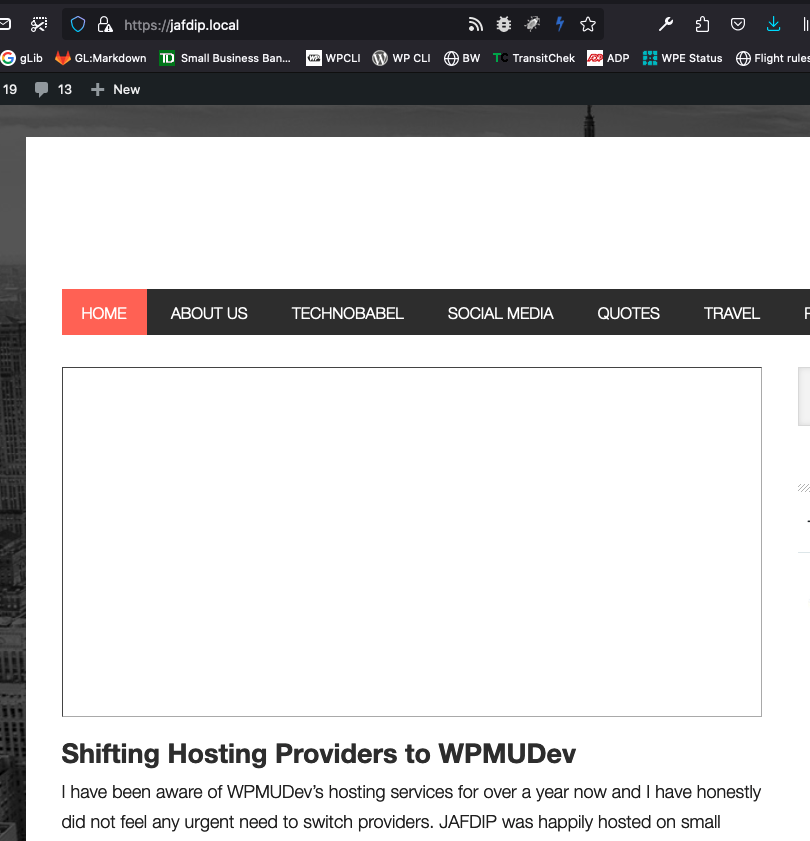
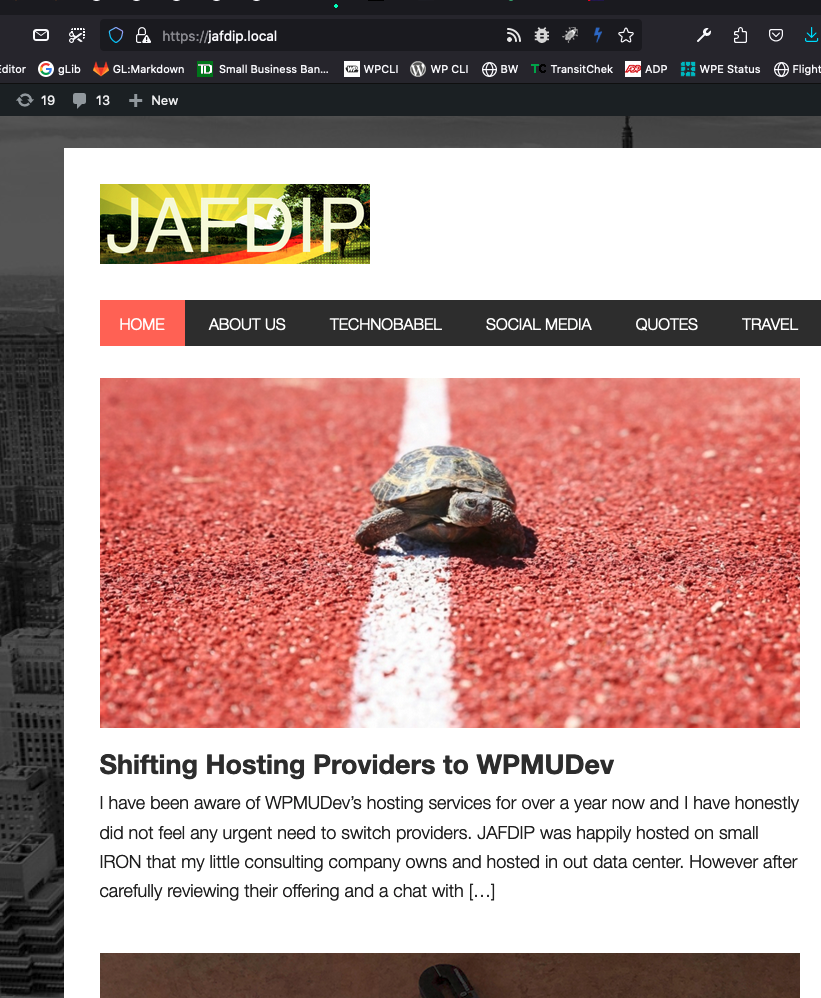
Next we can load the local site in our browser.

Unfortunately I have not riddled out a way to individually modify the nginx config for each site as one can do with Trellis. In Trellis one can add a nginx-includes directory which a subdirectory matching the site identifier to load custom nginx configuration details like the following which I did attempt to add this nginx config to a new file conf/nginx/includes/media-rewrites.conf.hbs but it failed to load.
location ~ ^/app/uploads/(.*\.(pdf|png|jpg|jpeg|gif|ico|mp3|mov|tif|tiff|swf|txt|html))$ {
expires 24h;
log_not_found off;
try_files $uri $uri/ @productionjafdip;
}
location @productionjafdip {
resolver 8.8.8.8;
proxy_pass https://olivent.com/wp-content/uploads/$1;
}The above code allows the nginx web server to attempt to load the media from the production server if it is not found locally. There are similar rule one can apply to Apache however Apache still offers, for the time being, one to define these kinds of rule in an .htaccess file. Since this is not the case we must look to other means such as the following command that will sync the media files form production.
cd wp-content/
rsync --partial --append --stats -avzrp prodsite:~/site/public_html/wp-content/uploads .These commands change into that directory which is our repository and then perform some file sync magick to bring the production uploads directory into our repository. Since that directory is listed in the .gitignore none of those images will be committed to our repository. At this point we have all of our site code available to this new local site installation as well as a local copy of our content images.

As you can see we have a functioning local copy of our WordPress MultiSite with our GitLab repository in place of the wp-content. I would say that all of this will take most individuals approximately 30 – 45 minutes to complete providing they have the appropriate tools in place to make things go smoothly. Now you have a functional working copy of your site in a local development environment and you can use the normal GitLab workflows to draft merge requests and resolve multi-developer mergeflicts, document feature approvals and ultimate release your team’s code up the stack to production using your custom CICD process.
Happy coding!
